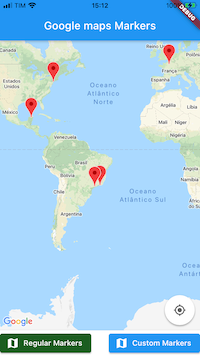
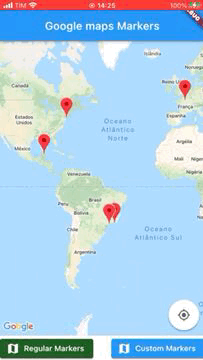
Flutter — Inserindo marks da web no google maps
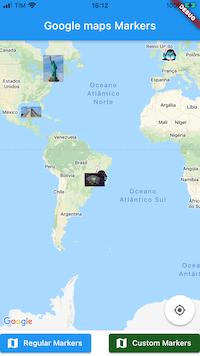
Flutter — Inserindo marks customizados no google maps
Olá pessoal!
Nesse artigo irei disponibilizar como eu fiz para que fosse possível inserir makrs customizadas no google maps de um jeito fácil e rápido, tanto pegando de uma URL quanto de um asset do seu projeto, assim você pode fazer um algoritmo que caso o model X não tenha a imagem você pode colocar uma espécie de placeholder customizado!
O projeto está feito tanto em SetState quanto em GetX e os repositórios separados estão no final do artigo, porém aqui eu irei abordar como utilizar com o Getx!
— Infelizmente para utilizar o google maps você vai precisar ter um projeto rodando no google cloud (http://cloud.google.com) para poder criar a key de acesso ao maps, liberando o mapa tando para android quanto para IOS, mas isso não vou explicar pois em toda a documentação da implementação do package (https://pub.dev/packages/google_maps_flutter) já explica
você vai ter que alterar no androidManifest.xml e o AppDelegate.swift
Esse projeto não vai dar para dar clone e rodar direto, pois vão precisar das suas chaves do google
— Hoje você não consegue inserir de um jeito fácil um marcador customizado, sendo assim só aparece por padrão aquele marcador vermelho que todos estão acostumados
CRIAÇÃO DO PROJETO
Observação importante: Vou escrever tudo dentro do app em inglês para que outras pessoas de outros lugares possam visualizar de uma forma mais fácil o repositório. mas se você tive qualquer dúvida em relação ao código pode entrar em contato comigo!
Vamos criar o projeto flutter normal (minha verão atual é a Flutter 2.2.1 • channel stable)
Para facilitar nosso projeto irei criar um enum para diferenciar o tipo de mapa que eu estou criando
Iremos também usar 2 pacotes interessantes + 1 extensão do VSCODE para ajudar no transporte do nosso json.
https://pub.dev/packages/build_runner
– Como os packages abaixo precisam do comando do build_runner para rodar é necessário que você instale, nem q seja no dev_dependencies
https://pub.dev/packages/json_annotation
– para poder alterar os campos to json quando os nomes dos campos não estão em camelCase por exemplo: sua model tem um campo nomeUsuario, e no seu json é nome_usuario, você poe uma
@JsonKey(name: ‘nome_usuario’)
String nomeUsuario;
https://pub.dev/packages/json_serializable
– Cria automaticamente os toJson e o fromJson automaticamente via flutter
pub run build_runner watch — delete-conflicting-outputs
Esse comando eu sempre deixo rodando aqui no meu pc (existem packages que já deixam no seu vscode o watch rodando, mas eu particularmente acho ruim)
https://marketplace.visualstudio.com/items?itemName=aksharpatel47.vscode-flutter-helper
– Extension bem interessante para facilitar a vida, por exemplo vc vai no seu arquivo dart e digita — jsf [enter] jsc [ enter] ele já cria um esqueleto de model todo já feito em JsonSerializable. Vale e muito a pena!
Também vamos usar o package de cache do flutter , pois como vamos pegar imagem da internet vai ser horrível o sistema ter que baixar todas as vezes a imagem chamado
https://pub.dev/packages/flutter_cache_manager
– Esse package é bem útil para gravar imagens em cache, e utilizo bastante nos meus sistemas!
E VAMOS AO CÓDIGO!
Mesmo se você não estiver familiarizado com o Getx, não tem problema, pois irei tentar explicar todo o código aqui abaixo.
Não vou colocar o projeto inteiro aqui, vou explicar somente algumas partes relevantes como eu fiz, e o projeto completo estará no git ao final do artigo!
— Vamos trabalhar com a seguinte estrutura:
VIEW > CONTROLLER > REPOSITORY > MODEL
e a seguinte estrutura de pastas (propostas pelo getx_pattern)
O repository é uma classe que irá fazer a consulta do model e repassando para o controller. Existe mais uma camada antes do controller q é a provider ( ou como eu chamo, de service), mas nesse caso não iremos utilizar!
CRIANDO O MODELO
Vamos criar um modelo simples de dados onde nossa LocationModel, contará somente com o nome do local, sua latitude/longitude , uma descrição simples e uma imagem , ou não, pois caso nossa imagem não exista, vamos colocar o nosso mascote dash como marcador. Vamos seguir os seguintes dados e abaixo dele o nosso model:
O nome das keys estão com underline, e por boas práticas o dart pede para que as propriedades sejam em camelCase, e é ai que o nosso json_annotation entra, colocando um nome customizado que vai pegar quando pegar os dados
Utilizando o StateMixin do Getx
O getx disponibiliza para nós uma implementação facil de ListNotifier assim podemos fazer carregamento de conteúdos na controller e a view ficará esperando o desfecho desse método até que seja retornado o que se espera, podendo tratar o erro e loading customizado!
class MapsController extends GetxController with StateMixin<List<LocationModel>>
Isso faz com que o controller espere uma lista de LocationModel para dar success.
CRIAÇÃO DO MARCADOR CUSTOMIZADO
Dentro da nossa MapsController temos um método chamado _generateMarker, esse método é o que utilizaremos para gerar nossos marks indepependente se ele é customizado ou normal, pois caso o nosso mapa for do tipo “regular” (indicado pelo MyMapTypes) ele irá criar o marcador normal, e caso for o “custom”, ele irá procurar pela imagem do json, e se caso não existir, ele cria de um asset (que obviamente precisa estar no seu projeto)
com isso ele vai te retornar um marcador com o ícone, seja ele customizado ou não.
Podendo seus mapas sairem disso

Para isso:

Segue o GIT do projeto e espero que tenham gostado!
Qualquer dúvida estou à disposição!




Publicar comentário