Google Maps — parte 2 (Criando marcadores direto no mapa)
Google Maps — parte 2 (Criando marcadores direto no mapa)
Fala galera!
Vamos para a segunda parte do projeto de implementação de marcadores do google. Agora vamos fazer algo um pouco mais completo com um aplicativo em si.
O desafio será:
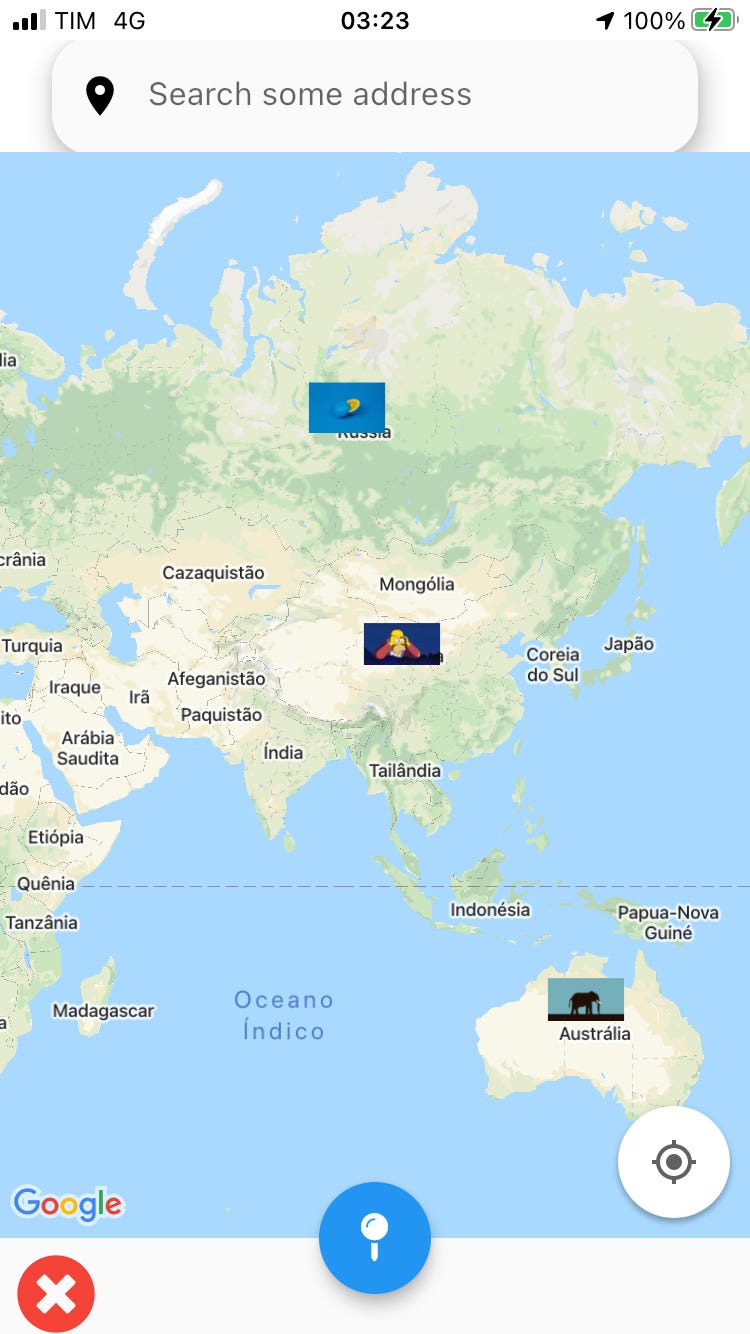
- Criar um aplicativo que você possa efetuar um evento de Long press em qualquer lugar do mapa e inserir um marcador, colocando uma foto (que irá aparecer como marcador, um título e uma descrição
- Um botão na tela para criar um marcador exatamente na sua posição
- Um botão para pesquisar um endereço e efetuar a marcação dele no seu app
Nesse projeto em especial, vamos utilizar um banco de dados que eu gostou muito no flutter, o Hive, que pra mim é atualmente o melhor banco NoSql para o flutter!
Utilizaremos obviamente o google_maps_flutter, o google_maps_webservice, o (geolocator ou o location) para que possamos pegar nossa localização exata e os nossos helpers para geração de models com json o json_annotation e o json_serializable, além claro do fluttericon para ter acesso aos ícones do FontAwesome e outros, path_provider, flutter_typeahead, image_picker, hive, hive_flutter e o hive_generator , esse último em especial vai nos ajudar e muito na geração do modelo para o hive (Todos os packages tem instruções de como instalar e no caso do google maps você precisa ter uma key no Google cloud para acessar), além disso vamos validatorless, para validação de algumas coisas de formulários e campos de texto
— Lembrete 1: Todos os packages já estão em null safety, e se por algum motivo você ainda não migrou seus projetos novos (porque ninguém é maluco de migrar um sistema gigante para null safety assim) faça pois seus sistemas vão acabar ficando defasados.
— Lembrete 2: como iremos utilizar geradores de código (json_annotation e o hive_generator) é extremamente necessário que você também instale o build_runner para executar o comando
flutter pub run build_runner watch — delete-conflicting-outputs
— Lembrete 3: você vai precisar ter uma key do google maps e liberar o directions , places e os mapas para android e ios, e após isso procurar no projeto por MAP-KEY, e alterar toda a variável pela sua!
Novamente irei fazer 2 repositórios, mas dessa vez vou explicar por cima o código, tanto no REPOSITÓRIO SET STATE (ainda em desenvolvimento) quanto no REPOSITÓRIO GETX, sim Getx de novo. Estou utilizando ele há algum tempo e só tenho elogios da utilização, facilidade e curva de aprendizado. (Há uma polarização desnecessária entre Getx e Mobx que eu realmente não entendo, mas não vem ao caso aqui!)
Vamos ao código!
Assim como no post anterior, irei escrever em inglês no código para que possa ser legível para outras pessoas, porém caso alguém tenha alguma dúvida pode me mandar mensagem!
vamos começar primeiro modelando nosso objeto de localizações que vamos chamar de MapLocation, que terá:
- id , locationName, locationDescription, locationImage, latitude, longitude.
Eu sempre transformo o json de CamelCase do flutter em Snake_Case, pois é provavelmente como você vai encontrar a maioria das apis, então já criaremos o hábito de sempre fazer isso nas models!
No caso do hive, vamos dar um extends nosso objeto com uma classe do HiveObject, assim poderemos trabalhar com o nosso model com os métodos de save(), delete() , clear() entre outros para nos auxiliar e muito, e sempre colocando o TypeId incremental por objeto e HiveField incremental por propriedade em cada model, começando do 0 sempre!
Até aqui seguimos independentes de SetState ou Getx! A partir deste ponto iremos abordar os dois, portanto eu irei dividir o projeto em partes, iniciando com o Getx e depois iremos fazer a mesma coisa com o SetState, mas esse model em específico e todos os packages serão independentes nos 2 casos
Iniciando com o Getx
Vamos iniciar o projeto do getx instalando a dependência dele.
Eu particularmente gosto e muito de utilizar o get_cli, que com alguns comandos como (get init , get create page {nome} e etc você já cria toda a estrutura do getx agilizando e muito o desenvolvimento, porém se você é iniciante é “recomendado”, que você escreva código para aprender o código em si! Como dito no projeto anterior eu utilizo o getx_pattern e utilizo esta estrutura de pastas, vale muito a pena!
Estruturando
Como sempre vamos melhorando, resolvi separar as instruções do meu main em 3 partes:
- initialize_app — (vai chamar o inicialize database e o initialize gps)
- initialize_db — (iniciar o hive e colocar o box dele na memoria do getx)
- initialize_gps — (vai pedir permissão do gps e pegar a localização atual para centralizar o mapa)
A grande sacada aqui na estrutura do GETx é o metodo getMarkers no maps_controller.dart, pois ela que será responsável por popular os seus marcadores olhando o Hive, então basicamente quando salvar ou excluir algum registro, iremos consolidar no Hive e chamaremos o getMarkers para ele pegar os dados atualizados de lá e remover o que foi excluido ou adicionar o novo marcador que foi inserido.




Publicar comentário